|
|
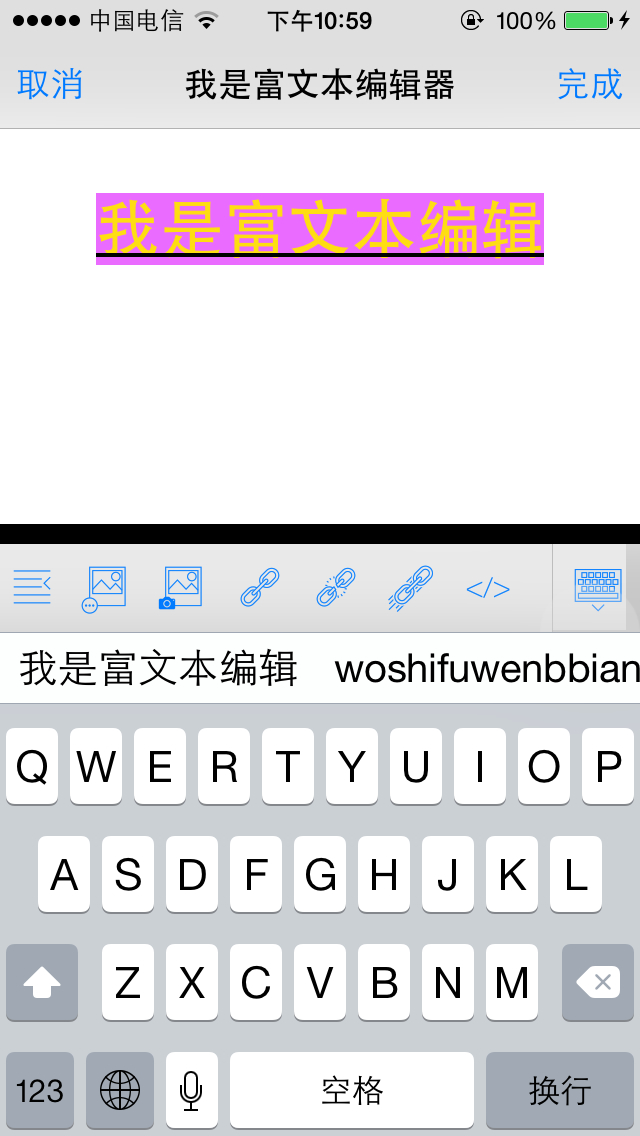
用原生代码实现手机上的富文本编辑器,可以对文字进行排版布局,样式调整,仅iOS支持:插入图片,超链接。
备注:安卓和iOS部分功能存在差异。iOS支持iphone6以上的机型。
点击进入模块详情

- <!DOCTYPE html>
- <html>
- <head>
- <title>Module Develop</title>
- <meta charset="utf-8">
- <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
- <style type="text/css">
- html, body {
- height: 100%
- }
- body {
- background-color: #fff;
- margin: 0;
- }
- #wrap {
- height: 100%;
- position: relative;
- }
- #header {
- padding-top: 20px;
- background-color: #5082c2;
- height: 44px;
- position: relative;
- }
- #header h1 {
- font-size: 20px;
- height: 44px;
- line-height: 44px;
- margin: 0em;
- color: #fff;
- margin-left: 100px;
- margin-right: 100px;
- text-align: center;
- }
- #main {
- display: -webkit-box;
- -webkit-box-orient: vertical;
- -webkit-box-pack: center;
- }
- a.button {
- display: -webkit-box;
- -webkit-box-orient: vertical;
- -webkit-box-pack: center;
- -webkit-box-align: center;
- height: 32px;
- margin: 8px;
- background-color: rgba(240,240,240,1.0);
- border-color: rgba(220,220,220,1.0);
- border-width: 2px;
- border-style: solid;
- }
- a.active {
- background-color: rgba(240,240,240,0.7);
- }
- </style>
- </head>
- <body>
- <div id="wrap">
- <div id="main">
- <a class="button" tapmode="active" onclick="openTextEditor()">打开富文本编辑框</a>
- </div>
- </div>
- </body>
- <script type="text/javascript">
- var demo = null;
- apiready = function() {
- demo = api.require('richText');
- if (!demo) {
- alert("请添加模块后编译");
- return;
- }
- }
- function openTextEditor() {
- demo.openTextEditor({
- title : "我是富文本编辑器",
- html : "",
- placeholder : "你想说点什么?",
- },function(ret, err) {
- alert(JSON.stringify(ret) + " " + JSON.stringify(err));
- });
- }
- </script>
- </html>
|
|