|
|
[闲聊]
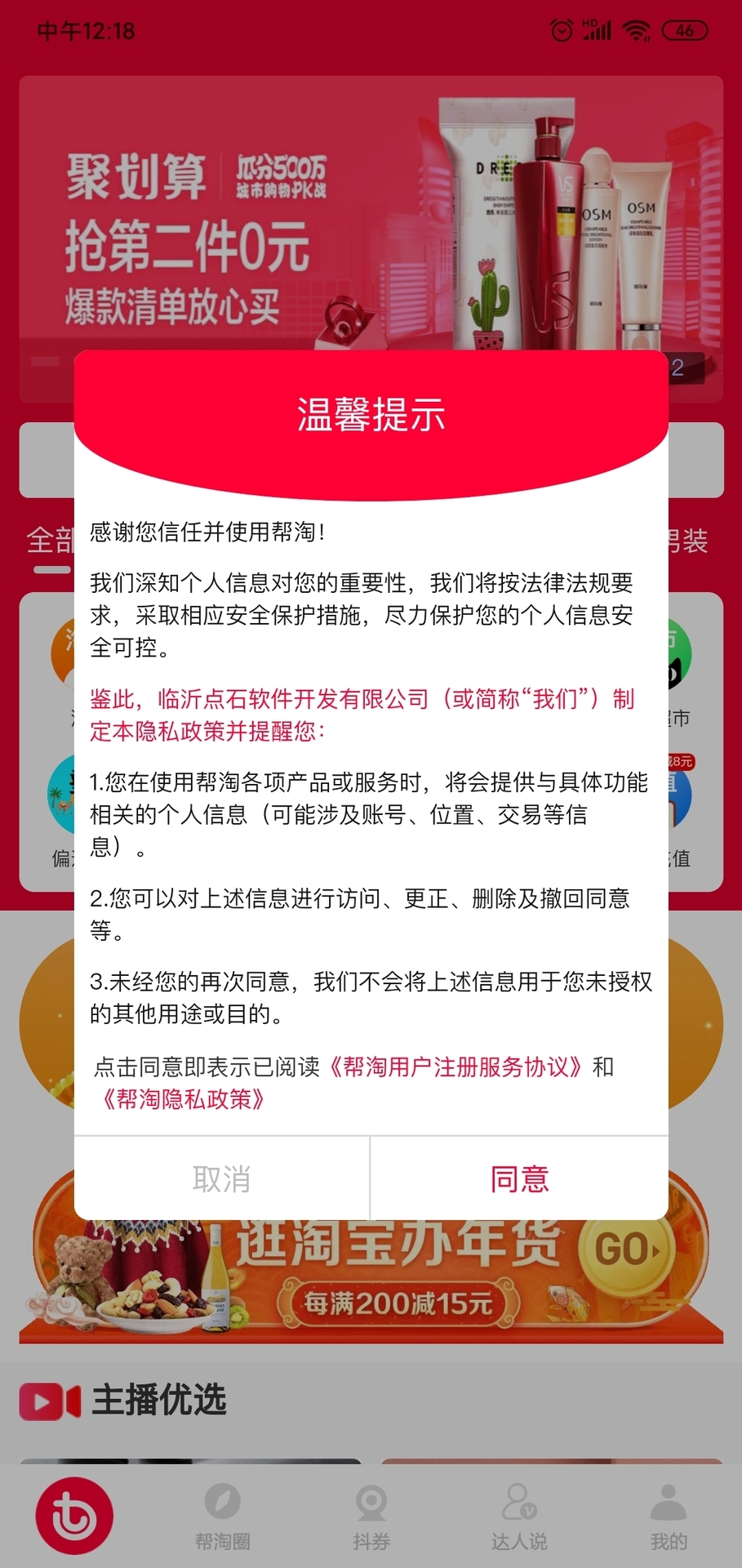
需要首次打开APP弹出隐私协议的页面
[复制链接]
您好,我需要做首次打开APP弹出隐私协议的页面,里面有可以点击的链接,参照图片,如付费多少钱也可QQ谈,22638752。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title></title>
<link rel="stylesheet" type="text/css" href="./css/aui.css" />
<link rel="stylesheet" type="text/css" href="./css/common1.css" />
<link rel="stylesheet" type="text/css" href="./css/style.css" />
<style>
#aui-footer .aui-iconfont {
font-size: 25px;
}
.aui-bar-1d9dd5 {
background: #4385f6;
}
.aui-bar-nav {
-webkit-box-pack: center;
-webkit-box-align: center;
/*height: 50px;*/
}
.aui-bar-navs {
display:-webkit-box;
-webkit-box-pack: center;
-webkit-box-align: center;
/*height: 50px;*/
}
.aui-nav .aui-bar-tab .active-warning .aui-iconfont, .aui-nav .aui-bar-tab .active-warning p {
color: #009AFF; /* foot color*/
}
.aui-searchbar .aui-icon-search {
line-height: 30px;
margin-right: 5px;
font-size: 16px;
}
.chat {
background: #FF9800;
width: 45px;
height: 45px;
border-radius: 50%;
-webkit-border-radius: 50%;
line-height: 45px;
margin: 5px auto 0 auto;
text-align: center;
}
.chat i.aui-iconfont {
color: #fff !important;
line-height: 45px !important;
padding-top: 0 !important;
}
#aui-footer li.active-1d9dd5 .chat {
background: #FF9800;
}
.aui-left{font-size:14px;padding-left: 8px;}
.display-none{display:none;}
</style>
</head>
<body>
<header class="aui-bar aui-bar-nav aui-bar-warning header" id="index-header" style="padding-top:11px;">
<div class="aui-title">首页</div>
<a class=" aui-pull-right" tapmode> </a>
</header>
<header class="aui-bar aui-bar-nav aui-bar-warning header display-none" id="sort-header" style="padding-top:11px;">
<div class="aui-title">招标</div>
<a class=" aui-pull-right" tapmode> </a>
</header>
<header class="aui-bar aui-bar-nav aui-bar-warning header display-none" id="cart-header" style="padding-top:11px;">
<div class="aui-title">中标</div>
<a class=" aui-pull-right" tapmode> </a>
</header>
<header class="aui-bar aui-bar-nav aui-bar-warning header display-none" id="order-header" style="padding-top:11px;">
<div class="aui-title">分析</div>
<a class=" aui-pull-right" tapmode> </a>
</header>
<header class="aui-bar aui-bar-nav aui-bar-warning header display-none" id="member-header" style="padding-top:11px;">
<div class="aui-title">个人中心</div>
<a class=" aui-pull-right" tapmode> </a>
</header>
<footer class="aui-nav" id="aui-footer">
<ul class="aui-bar-tab">
<li class="active-warning" data-header="index" tapmode="">
<span class="aui-iconfont aui-icon-homefill"></span>
<p >
首页
</p>
</li>
<li class="" data-header="sort" tapmode="" onclick="randomSwitchBtn(this,'分类',1)" >
<span class="aui-iconfont aui-icon-sort"></span>
<p>
招标
</p>
</li>
<li tapmode="" data-header="cart" >
<span class="aui-iconfont aui-icon-searchlist"></span>
<p>
中标
</p>
</li>
<li tapmode="" data-header="order" >
<span class="aui-iconfont aui-icon-form"></span>
<p>
分析
</p>
</li>
<li tapmode="activeBtn" data-header="member" >
<span class="aui-iconfont aui-icon-friend"></span>
<p>
我的
</p>
</li>
</ul>
</footer>
</body>
<script type="text/javascript" src="./script/api.js"></script>
<script type="text/javascript" src="./script/common.js"></script>
<script type="text/javascript" src="./script/zepto.min.js"></script>
<script type="text/javascript">
apiready = function() {
api.parseTapmode();
api.setStatusBarStyle({
style: 'light'
});
var header = $api.dom('.aui-bar');
var headers = $api.byId('index-header');
$api.skin();
//$api.fixIos7Bar(headers);
//$api.fixStatusBar(headers);
var headerPos = $api.offset(header);
var body_h = $api.offset($api.dom('body')).h;
var footer_h = $api.offset($api.byId('aui-footer')).h;
api.openFrameGroup({
name : 'footer_tab_index',
scrollEnabled : false,
rect : {
x : 0,
y : headerPos.h, //需要设置变量
w : 'auto',
h : body_h - headerPos.h - footer_h
},
index : 0,
preload : 0,
frames : [{
name : 'main',
url : './html/index-list/article-list.html'
}, {
name : 'sort',
url : './html/index-list/bid-list.html',
vScrollBarEnabled: false,
}, {
name : 'footer_tab_3',
url : './html/index-list/find-list.html'
}, {
name : 'footer_tab_4',
url : './html/index-list/topic-list.html'
}, {
name : 'member_body',
url : './html/index-list/me-list.html'
}]
}, function(ret, err) {
var footer = $api.byId('aui-footer');
var footerBar = $api.domAll(footer, 'div');
for (var j = 0; j < footerBar.length; j++) {
$api.removeCls(footerBar[j], 'active-warning');
}
});
}
function randomSwitchBtn(obj, name, index) {
var footer = $api.byId('aui-footer');
var footerBar = $api.domAll(footer, 'li');
for (var j = 0; j < footerBar.length; j++) {
$api.removeCls(footerBar[j], 'active-warning');
}
$api.addCls(obj, 'active-warning');
api.setFrameGroupIndex({
name : 'footer_tab_index',
index : index
});
var that = $("#aui-footer li").eq(index);
$('.aui-bar-tab li').eq(index).addClass('active-warning');
// 获取data-header存储的值
var headerId = that.attr("data-header");
// 对应的dom头部
var headerDOM = headerId + "-header";
$api.fixStatusBar(headerDOM);
//alert(headerId);
$("#" + headerDOM).removeClass("display-none").siblings(".header").addClass("display-none");
}
</script>
</html>
|
-

-

|