|
|
本帖最后由 周枫 于 2016-4-6 15:18 编辑
你好,今天测试发现,在设置frame透明的时候,打开的frame页面不透明,测试设备一个是三星平板(2528),一个是三星手机(GTN5100--安卓版本4.2.2),附件(附件1)
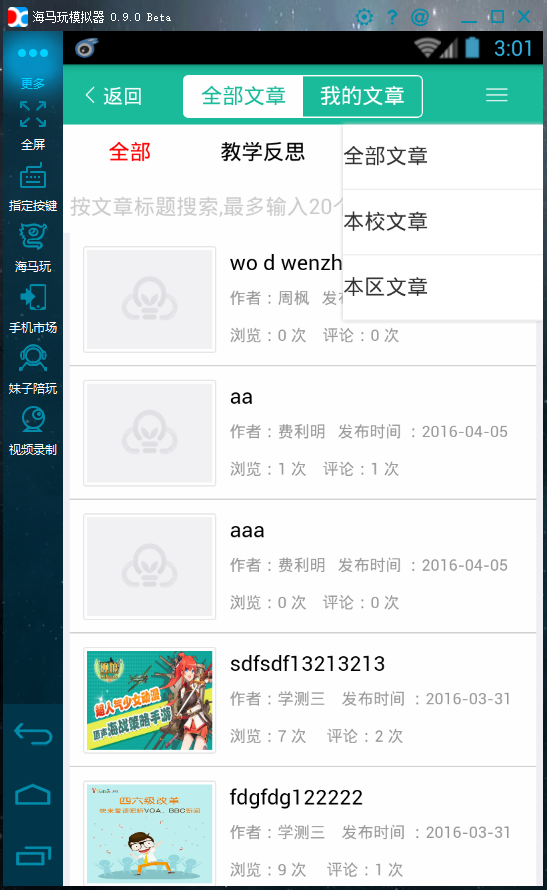
同样的代码在苹果和其他安卓设备,虚拟机都是正常的(附件2)
打开frame的代码如下:
- function openMenu(){
- api.openFrame({
- name: 'wenzhang_menu_frame',
- url: 'wenzhang_menu_frame.html',
- bounces: false,
- rect: {
- x: 0,
- y: 0,
- w: 'auto',
- h: 'auto'
- },
- bgColor : 'rgba(0,0,0,0)',
- pageParam : {
- header_h : header_h
- },
- reload: true
- });
- }
frame页面代码如下
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
- <title>文章下拉菜单</title>
- <style>
- html, body {
- background-color: transparent;
- background:rgba(0,0,0,0);
- }
- body{padding:0;margin:0;}
- .shadow{position:absolute;left:0;top:0;width:100%;height:100%;z-index: 1;}
- .header{width:100%;height:45px;}
- .main{width:100%;}
- .menu-list{
- list-style:none;
- background-color: #ffffff;
- box-shadow: 0px 0px 5px #cccccc;
- position: relative;
- width: 150px;
- float: right;
- z-index: 2;
- padding: 0;
- margin:0;
- }
- .menu-list li {
- height: 48px;
- line-height:48px;
- display: block;
- border-bottom: 1px solid #eeeeee;
- color: #333;
- font-family: sans-serif;
- text-align:center;
- }
- .menu-list li .icon-box{width:50px;height:48px;display:inline-block; text-align:center;}
- .menu-list li span{display:inline-block;height:48px;line-height:48px;float:left;}
-
- </style>
- </head>
- <body>
- <div class="shadow" tapmode onclick="api.closeFrame({name:'wenzhang_menu_frame'});"></div>
- <div id="header" class="header"></div>
- <div id="wzmenu_div"></div>
- <script type="text/html" id="wzmenu_script">
- <div id="main" class="main">
- <ul class="menu-list">
- <%for(var i=0; i<list.length; i++) {%>
- <li onclick="getWzAllList('<%=list[i].menu_id %>','<%=list[i].menu_type %>','<%=list[i].menu_name %>');">
- <span><%=list[i].menu_name%></span>
- </li>
- <% } %>
- </ul>
- </div>
- </script>
-
- </body>
|
-
附件1

-
附件2

|