|
|
[建议]
说个我一直纠结的apicloud应用页面美观性的问题!!!
[复制链接]
本帖最后由 qing 于 2014-11-20 18:42 编辑
我们用过的原生的app很多,大家肯定也看到了原生app跟webApp的区别.一句话来说就是原生app的界面很精细,线条各种优美,而我们群里目前做出的app呢?一看就跟原生的差一个档次,就像是网页的排版,原因呢也就是我们确实是用Html+css写的,
下面我就举个最明显的例子,原生app与apicloud做出来的app的线条区别,就是这个区别导致我们做出来的app档次跟原生的档次差了一大截(就算UI设计的再好,线条还是粗的一比...)
但是看到官方demo用的ListView模块我又看到了希望,我觉得官方可以把原生的UI风格封装成更多漂亮的UI模块给开发者使用,让我们的apicloud开发出的app更高大上,下面上图大家看看比较下区别:
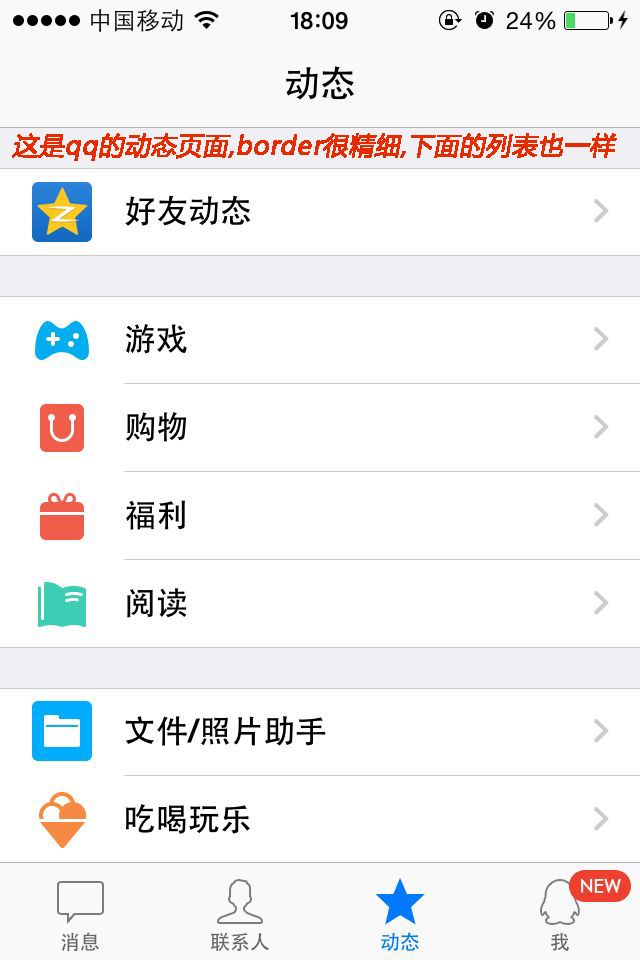
手机qq的页面

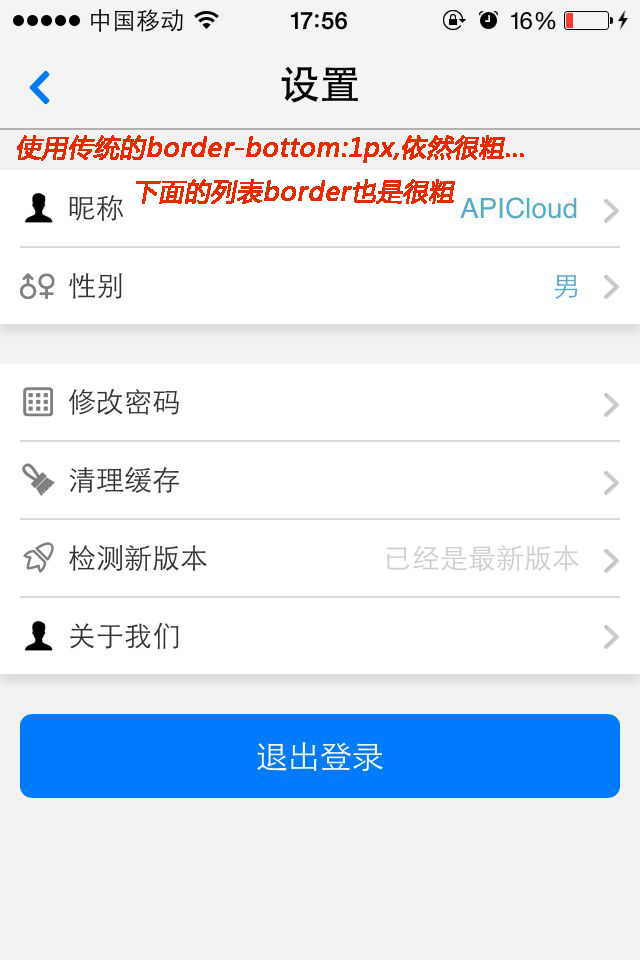
我们做的页面

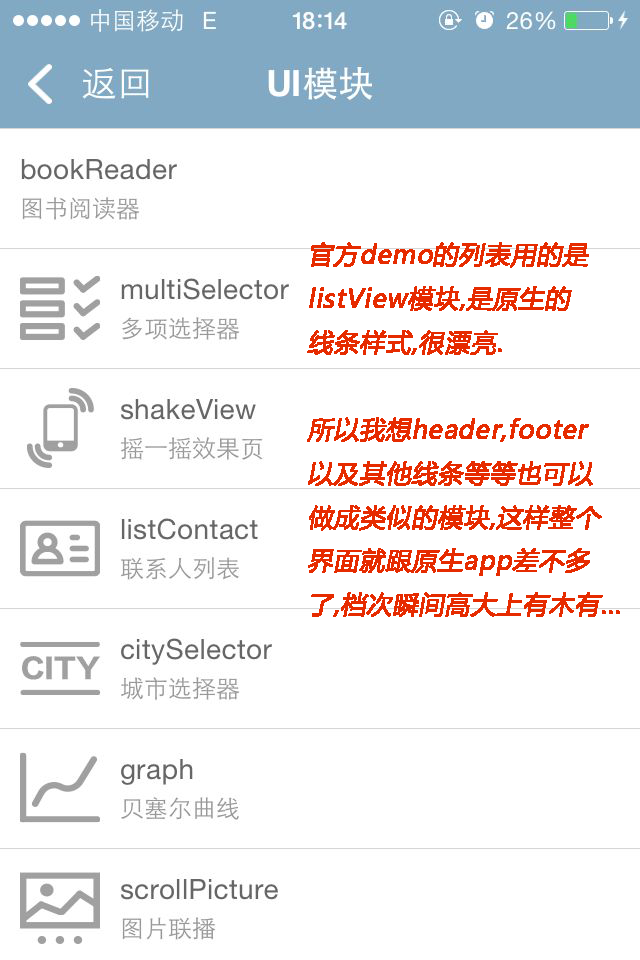
官方demo里的LisView

所以,优美的风格肯定是能实现的,就看AC了
|
|