|
|
本帖最后由 汪阿浠 于 2017-9-25 10:38 编辑
NVTabBar模块的问题,备注:直接采用文档里的代码!!!!!!!!!!!!!!!
1.图标高度不一致,建议设置图标距离模块上边缘的距离。(marginB: 6.0 //(可选项)数字类型;子项标题距离模块下边缘的距离;默认:6.0)
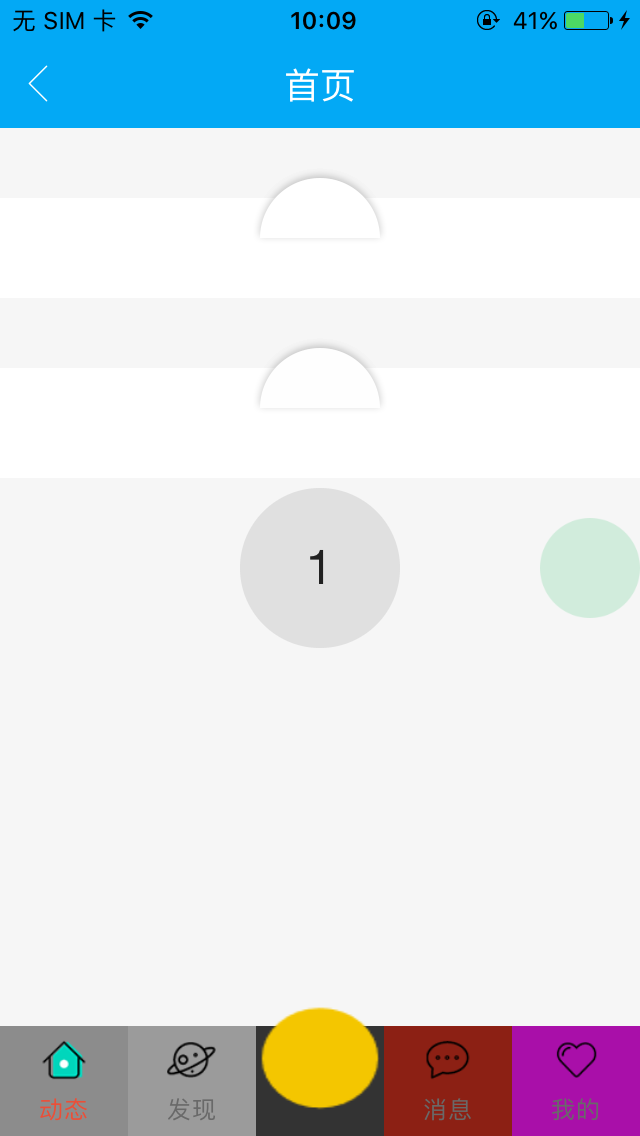
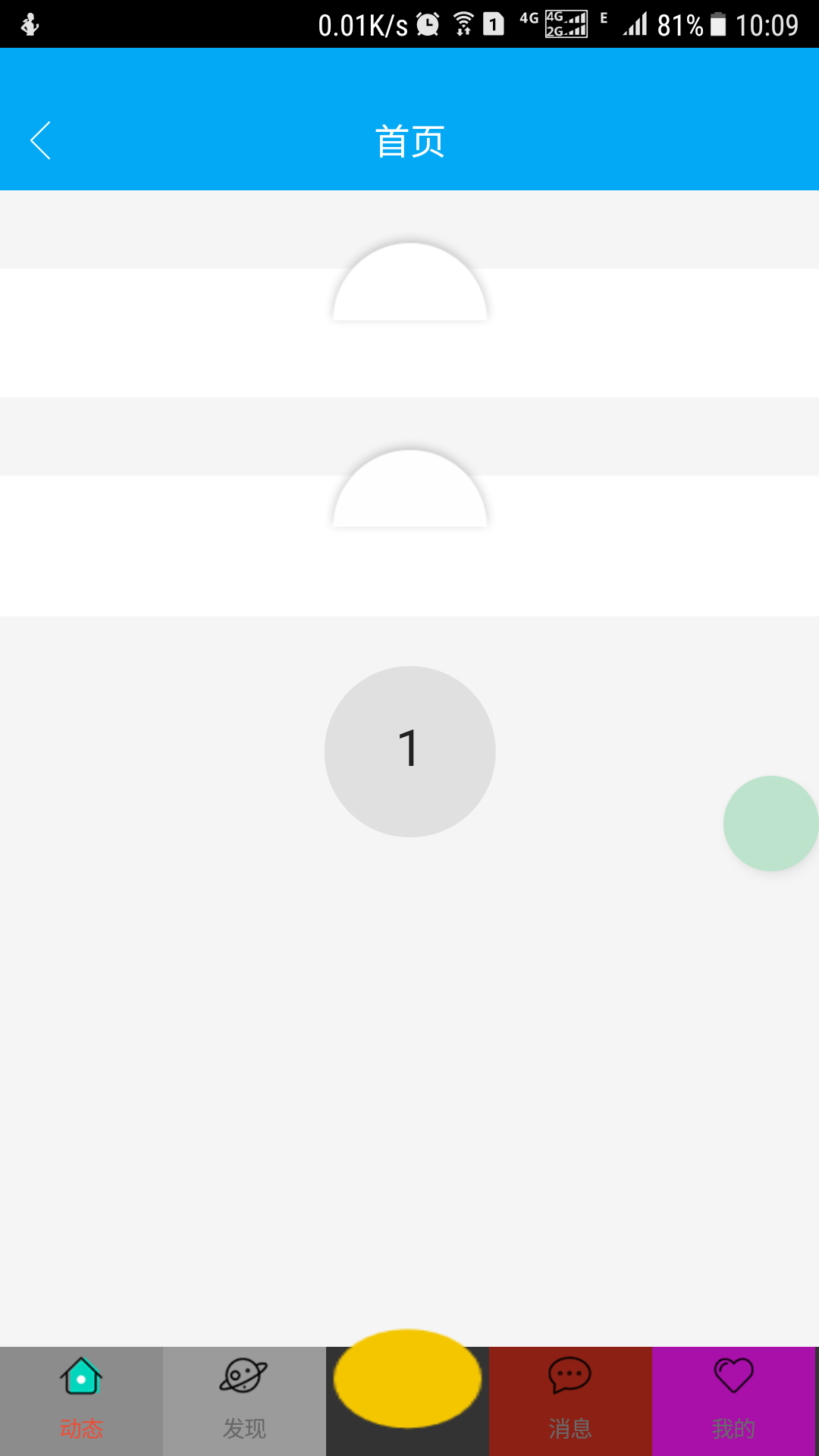
2.中间圆形图片,变成了椭圆形。
3.模块高度,实例代码设置了h=65.这样的高度会感觉太高了,一般都是50-55这样把。(h: 50 , //(可选项)数字类型;模块的高度(含分割线);默认:50)
4.中间圆形图片,边缘虚化很严重。图片本身正常的~!
图片演示:
ios
ios

安卓
安卓

调用的实例代码
- var NVTabBar = api.require('NVTabBar');
- NVTabBar.open({
- styles: {
- bg: '#333',
- //bg:"widget://image/NVTabBar/tabbar_bg.png",
- h: 65,
- dividingLine: {
- width: 0,
- color: '#000'
- },
- badge: {
- bgColor: '#ff0',
- numColor: '#fff',
- size: 6.0,
- centerX: 40,
- centerY: 6
- }
- },
- items: [{
- w: api.winWidth / 5.0,
- bg: {
- marginB: 0,
- image: 'rgba(200,200,200,0.6)'
- },
- iconRect: {
- w: 25.0,
- h: 25.0,
- },
- icon: {
- normal: 'widget://image/NVTabBar/acti.png',
- highlight: 'widget://image/NVTabBar/actied.png',
- selected: 'widget://image/NVTabBar/actied.png'
- },
- title: {
- text: '动态',
- size: 12.0,
- normal: '#696969',
- selected: '#eb4f38',
- marginB: 6.0
- }
- }, {
- w: api.winWidth / 5.0,
- bg: {
- marginB: 0,
- image: 'rgba(200,200,200,0.7)'
- },
- iconRect: {
- w: 25.0,
- h: 25.0,
- },
- icon: {
- normal: 'widget://image/NVTabBar/guan.png',
- highlight: 'widget://image/NVTabBar/guaned.png',
- selected: 'widget://image/NVTabBar/guaned.png'
- },
- title: {
- text: '发现',
- size: 12.0,
- normal: '#696969',
- selected: '#eb4f38',
- marginB: 6.0
- }
- }, {
- w: api.winWidth / 5.0,
- bg: {
- marginB: 10,
- image: 'widget://image/NVTabBar/yyuan.png' //中间背景图
- },
- iconRect: {
- w: 32,
- h: 32,
- },
- icon: {
- normal: 'widget://image/NVTabBar/mai.png',
- highlight: 'widget://image/NVTabBar/mai.png',
- selected: 'widget://image/NVTabBar/mai.png'
- },
- title: {
- //text : '333',
- size: 0.0,
- normal: '#696969',
- selected: '#eb4f38',
- marginB: 0
- }
- }, {
- w: api.winWidth / 5.0,
- bg: {
- marginB: 0,
- image: 'rgba(200,20,0,0.6)'
- },
- iconRect: {
- w: 25.0,
- h: 25.0,
- },
- icon: {
- normal: 'widget://image/NVTabBar/fav.png',
- highlight: 'widget://image/NVTabBar/faved.png',
- selected: 'widget://image/NVTabBar/faved.png'
- },
- title: {
- text: '消息',
- size: 12.0,
- normal: '#696969',
- selected: '#eb4f38',
- marginB: 6.0
- }
- }, {
- w: api.winWidth / 5.0,
- bg: {
- marginB: 0,
- image: 'rgba(220,0,220,0.7)'
- },
- iconRect: {
- w: 25.0,
- h: 25.0,
- },
- icon: {
- normal: 'widget://image/NVTabBar/bir.png',
- highlight: 'widget://image/NVTabBar/bired.png',
- selected: 'widget://image/NVTabBar/bired.png'
- },
- title: {
- text: '我的',
- size: 12.0,
- normal: '#696969',
- selected: '#eb4f38',
- marginB: 6.0
- }
- }],
- selectedIndex: 0
- }, function(ret, err) {
- });
|
|